Both browsers are popular, and both have their positives and negatives. So, regarding Safari and Chrome Browser, There is much we can say about these two browsers. However, which is better for your browser needs?
I prefer Safari more than Chrome when using MacBook or iPhone. This doesn’t mean that I am saying that Chrome isn’t good. Safari is better for what I need on my Mac.

I have listed the best browser for Mac you should use. And for those concerned with privacy, check out the best browser for privacy.
Let me first say that this is not a flame war. I am not here to discredit either browser. I am stating my thoughts on Safari Vs. Chrome Browser.
I will be comparing both web browsers on the following items:
1) Speed,
2) Ease of use,
3) Add-ons available, and
4) Security.
| Features | Safari | Chrome |
|---|---|---|
| Speed | Safari’s JavaScript engine loads pages faster on macOS and iOS devices. | Chrome has a faster JavaScript engine and loads pages faster on Windows and Android devices. |
| Privacy | Safari has built-in privacy features such as “Intelligent Tracking Prevention” and “Fraudulent Website Warning.” | Chrome has built-in privacy features such as “Safe Browsing” and “Incognito Mode.” |
| Operating System | Safari is available on macOS, iOS, and Windows. | Chrome is available on Windows, macOS, Linux, iOS, and Android. |
| Browser Features | Safari has built-in support for Apple’s ecosystem, such as Handoff and AirDrop. | Chrome supports Google’s ecosystem, such as Chrome Sync and Google Assistant. |
| Accessibility Features | Safari has built-in support for VoiceOver and Zoom. | Chrome has built-in support for ChromeVox and Zoom. |
| Web Technology Support | Safari supports modern web technologies such as WebRTC and WebAssembly. | Chrome supports modern web technologies such as WebRTC and WebAssembly. |
| Plugins and Syndicated Content Support | Safari supports a limited number of third-party plugins and extensions. | Chrome has a wide range of third-party plugins and extensions available. |
| JavaScript Support | Safari has a faster JavaScript engine and supports the latest JavaScript features. | Chrome has a faster JavaScript engine and supports the latest JavaScript features. |
| Protocol Support | Safari supports the most common internet protocols, such as HTTP, HTTPS, FTP, and SMB. | Chrome supports the most common internet protocols, such as HTTP, HTTPS, FTP, and SMB. |
| Image Format Support | Safari supports common image formats such as JPEG, PNG, and GIF. | Chrome supports common image formats such as JPEG, PNG, and GIF. |
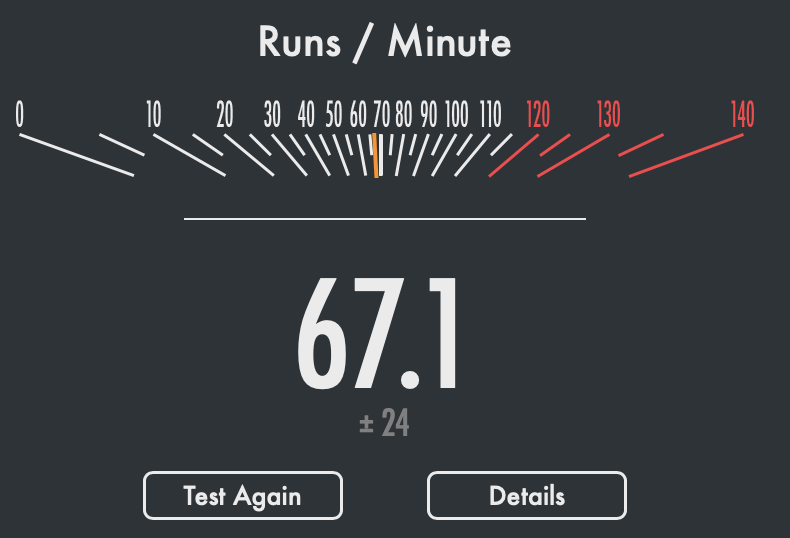
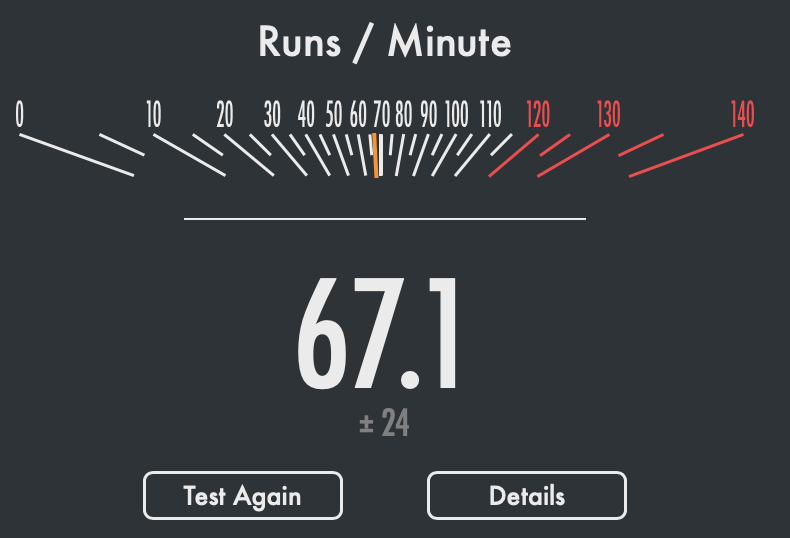
Speedometer tests a browser’s Web app responsiveness by timing simulated user interactions. It measures the time it takes to complete several tasks in the TodoMVC application.
In this blog post, we’ll go over some high-level observations about speedometer and dive into some details for measuring performance for different frameworks.
The speedometer test measures how fast each browser runs different examples from TodoMVC, which includes standards for simple tasks (like adding items to a shopping cart) and complex ones (like editing your shopping cart).
It also uses eleven popular JavaScript frameworks to see if they make the code run faster or slower than without.
The speedometer is useful because illustrating performance bottlenecks is complex: it’s hard to see where exactly things are getting stuck during a complicated process.
And it’s easier to tell how long the delays are when you don’t have anything to compare them to. This benchmark provides something concrete and measurable to determine what’s slowing down your web app.
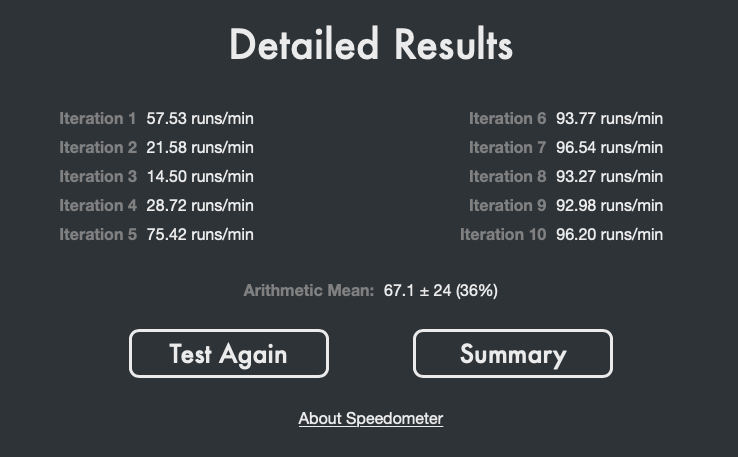
Detailed Results from Speedometer tests for Safari

| Iteration 1 | 57.53 runs/min |
|---|---|
| Iteration 2 | 21.58 runs/min |
| Iteration 3 | 14.50 runs/min |
| Iteration 4 | 28.72 runs/min |
| Iteration 5 | 75.42 runs/min |
| Iteration 6 | 93.77 runs/min |
|---|---|
| Iteration 7 | 96.54 runs/min |
| Iteration 8 | 93.27 runs/min |
| Iteration 9 | 92.98 runs/min |
| Iteration 10 | 96.20 runs/min |
Arithmetic Mean: 67.1 ± 24 (36%)

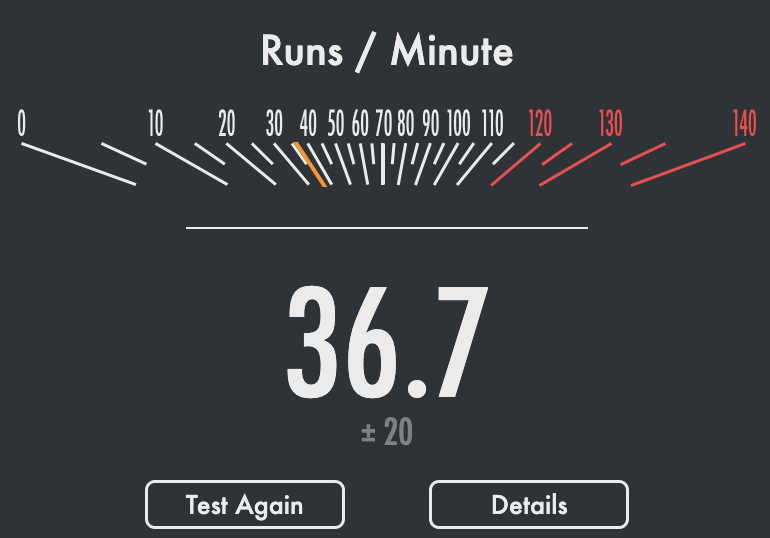
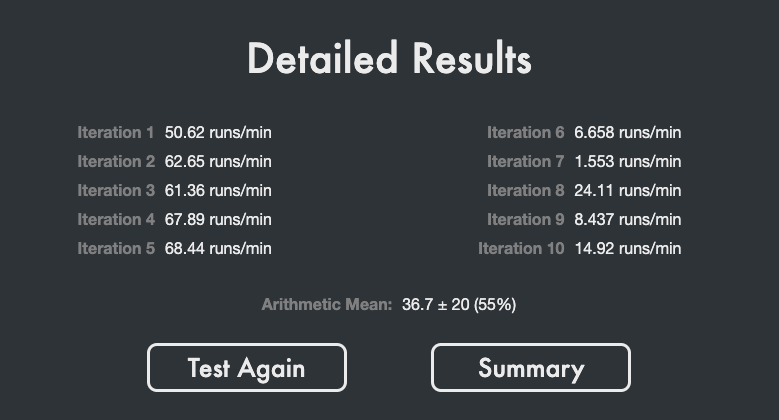
Detailed Results from Speedometer tests for Chrome

| Iteration 1 | 50.62 runs/min |
| Iteration 2 | 62.65 runs/min |
| Iteration 3 | 61.36 runs/min |
| Iteration 4 | 67.89 runs/min |
| Iteration 5 | 68.44 runs/min |
| Iteration 6 | 6.658 runs/min |
| Iteration 7 | 1.553 runs/min |
| Iteration 8 | 24.11 runs/min |
| Iteration 9 | 8.437 runs/min |
| Iteration 10 | 14.92 runs/min |
Arithmetic Mean: 36.7 ‡ 20 (55%)

Safari Vs Chrome Comparison: Javascript Octane benchmark test results
Based on the Octane score test results, it can be concluded that Safari browser performs better than Chrome browser in most tests. The highest score for the Safari browser is 55,277 for the Raytrace test, while the highest for the Chrome browser is 47,744 for the Deltablue test.
Safari browser scores higher in the trials that measure the performance of core language features, memory and garbage collection, and virtual machines. On the other hand, the Chrome browser has a higher score in the tests that measure the performance of asm.js.
In conclusion, Safari browser has a higher overall Octane score of 25,803 compared to Chrome browser’s score of 22,205. This suggests that the Safari browser is faster and more efficient in terms of JavaScript performance.
Safari and Chrome are the most widely used web browsers, providing a fast and secure browsing experience. However, when it comes to JavaScript performance, there are some differences between the two. The Octane score test results provide a detailed comparison of the version of Safari and Chrome browsers.
- Core Language Features: Safari browser performed better than Chrome browser in this category. Safari browser’s score for the Richards test was 24,383, while Chrome scored 14,908. For the Deltablue test, Safari browser’s score was 29,112, while Chrome’s score was 47,744. The results suggest that the Safari browser handles core language features such as function calls and inheritance more efficiently.
- Bit and Math Operations: Safari and Chrome performed similarly in this category. Safari browser’s score for the Crypto test was 28,164, while Chrome’s score was 17,375. For the Box2DWeb test, Safari browser’s score was 42,165, while Chrome’s score was 31,510. The results suggest that both browsers are equally efficient in handling bit and math operations.
- Memory and Garbage Collection: Safari browser performed better than Chrome browser in this category. Safari browser’s score for the EarleyBoyer test was 41,309, while Chrome’s score was 36,536. For the Splay test, Safari browser’s score was 16,893, while Chrome’s score was 16,060. The results suggest that the Safari browser is more efficient in managing memory and garbage collection.
- Strings and Arrays: Safari browser performed better than Chrome browser in this category. Safari browser’s score for the Regexp test was 4,609, while Chrome’s score was 4,898. For the NavierStokes test, Safari browser’s score was 27,076, while Chrome’s score was 16,408. The results suggest that the Safari browser is more efficient in handling strings and arrays.
- Virtual Machine: In this category, Safari browser performed better than Chrome. Safari browser’s score for the Mandreel test was 26,612, while Chrome’s score was 23,378. For the GB Emulator test, Safari browser scored 57,490, while Chrome scored 30,928. The results suggest that the Safari browser is more efficient in running the virtual machine.
Based on the Octane score test results, it can be said that Safari browser performs better than Chrome browser in most tests. Safari browser has a higher overall Octane score of 25,803 compared to Chrome browser’s score of 22,205.
This suggests that the Safari browser is faster and more efficient in terms of JavaScript performance. However, it’s important to note that these tests only measure JavaScript performance and do not consider other important factors such as security, stability, and user experience.
Speed: Safari Vs. Chrome
Safari has a faster JavaScript engine, known as Nitro JavaScript Engine, and loads pages faster on macOS and iOS devices. According to independent testing by Speedometer 2.0, Safari could execute more JavaScript operations per second than Chrome on iOS devices. On macOS devices, Safari was slightly faster than Chrome in the same test.
Chrome has a faster JavaScript engine, V8, and loads pages faster in Chrome on Windows and Android devices. According to independent testing by Speedometer 2.0, Chrome could execute more JavaScript operations per second than Safari on Windows and Android devices.
Privacy: Safari Vs. Chrome
Safari has built-in privacy features such as “Intelligent Tracking Prevention,” which uses machine learning to block cross-site tracking and prevent advertisers from collecting user data without permission.
It also has a “Fraudulent Website Warning” feature that warns users when they visit a potentially fraudulent website. According to Apple, Safari’s privacy features can block up to 50% of third-party cookies.
Chrome has built-in privacy features such as “Safe Browsing,” which alerts users when they visit a website known to be harmful or phishing. It also has “Incognito Mode,” which allows users to browse the web without leaving any history or cookies. Google says Chrome’s Safe Browsing feature protects over 4 billion devices.
Operating System: Safari Vs. Chrome
Safari is available on macOS and iOS. Safari is the default browser on macOS and iOS devices and is tightly integrated with the operating system, providing a seamless browsing experience.
Chrome is available on Windows, macOS, Linux, iOS, and Android. Chrome is a widely used browser across multiple platforms and devices, providing a consistent browsing experience across devices.
Browser Features
Safari has built-in support for Apple’s ecosystem, such as Handoff, which allows users to seamlessly switch between their Mac and iOS devices, and AirDrop, which enables users to share files between Apple devices easily. Safari also has a “Reader” feature allowing users to view webpages clean and distraction-free.
Chrome has built-in support for Google’s ecosystem, such as Chrome Sync, which allows users to synchronize their bookmarks, history, and passwords across devices.
It also has Google Assistant integration, allowing users to perform web searches and access other features through voice commands. Chrome also has a “Reader” feature allowing users to view webpages clean and distraction-free.
Accessibility Features
Safari has built-in support for VoiceOver, a screen reader for blind and low-vision users, and Zoom, which allows users to enlarge webpages for better visibility. Safari also has built-in support for keyboard navigation, making it easier for users with motor disabilities to navigate the browser.
Chrome has built-in support for ChromeVox, a screen reader for blind and low-vision users, and Zoom, which allows users to enlarge webpages for better visibility. Chrome also has built-in support for keyboard navigation, making it easier for users with motor disabilities to navigate the browser.
Web Technology Support
Safari supports modern web technologies such as WebRTC and WebAssembly. WebRTC allows for real-time communication through the browser, and WebAssembly allows for running high-performance applications in the browser. Safari also supports WebGL for hardware-accelerated 3D graphics on webpages.
Chrome supports modern web technologies such as WebRTC and WebAssembly. WebRTC allows for real-time communication through the browser, and WebAssembly allows for running high-performance applications in the browser.
Some thoughts
So overall, Safari is best for Mac and iPhone users because of its speed and battery life. On the other hand, Chrome is best for Windows and android devices because of its extensions and more user-friendly interface. If you already use a browser, stick with it.
